Почему иногда нам приходится оставлять проекты после оптимизации с довольно низкими оценками?
В основном большая часть проектов, которые разработаны не так давно удается поднять минимум в желтую зону, но есть проекты, в которых применены не очень оптимальные подходы реализации того или иного функционала, а мы должны соблюдать БАЛАНС между скоростью сайта (по мнению pagespeed) и тем, чтобы функционал работал как заложено, а так как современные сайты имеют громадное количество различных функций - не всегда удается без возникновения проблем со стороны сайта сделать его более быстрым.
Такие задачи для отдела разработки практически всегда "как в первый раз", на стандартные работы выделяется примерно до 5 часов, за это время необходимо разобраться с "тараканами", которые обитали у прошлых разработчиков в головах, проанализировать функционал сайта, выявить оптимальные варианты решений и применить их. По возможности ничего не сломать.
На текущий момент есть одна большая проблема, которая объединяет вообще все проекты - это обилие js скриптов на сайтах, это могут быть:
- Сами скрипты сайта, которые подключены в больших количествах, это различные всплывающие окна, jquery, галереи и различные вспомогательные скрипты, а весят они по 100 килобайт например и их много как на некоторых проектах. Часто они подключаются ради пары функций и на сайтах в 1000+ страниц не всегда удается отследить применение этого функционала.
- Различные системы аналитики: Яндекс.Метрика (особенно с включенным вебвизором), Google Analytics, Пиксели и т.п. Часто можно встретить предложение все подключать через Google Tag Manager, но он никак не может помочь, а часто и усугубляет =)
- Подключаемые сервисы: виджеты Jivosite и Битрикс24, различные обратные звонки и подключаемые квизы и калькуляторы.
- Яндекс и Google карты, а также прочие картографические сервисы, как бы это не было странно.
Конечно, есть еще и другие факторы, но это самый массовый и влияющий на оценки, очень часто бывает, что без полной переделки и ревизии всего функционала бывает не добиться приемлемых результатов, но это требует столько времени, что по трудозатратам как создание нового сайта в некоторых случаях.
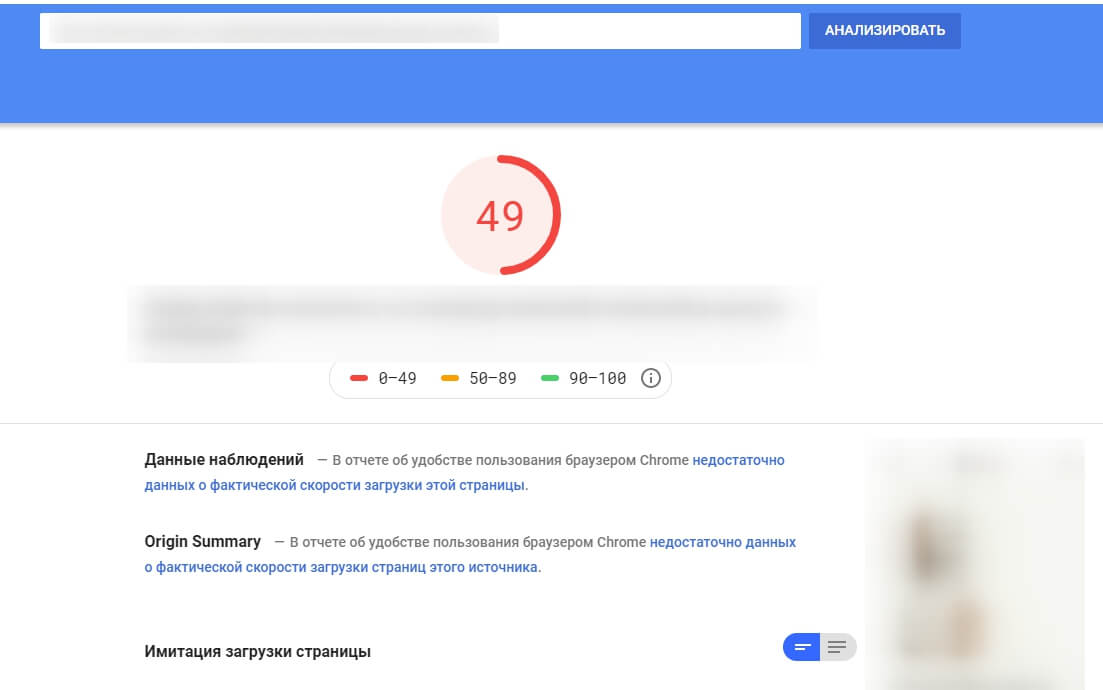
Пример: довольно обычный проект, из себя представляет корпоративный сайт с каталогом, хоть технологически был сделан изначально неплохо, но на старте оптимизации выдавал около 20-30 баллов на мобильных устройствах. Провели стандартные работы, а также засняли неплохой пример, когда подключаемые сервисы дают больше плохого при обычном их подключении на сайт.
Главная страница с Яндекс. Картами

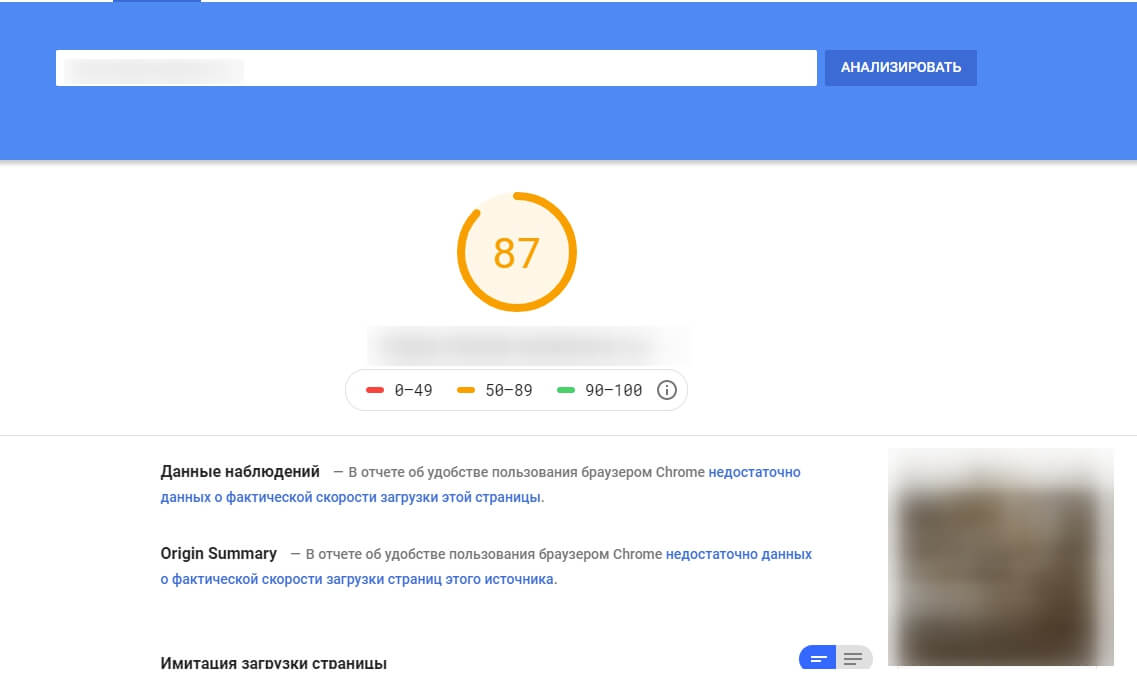
Главная страница без Яндекс.Карт

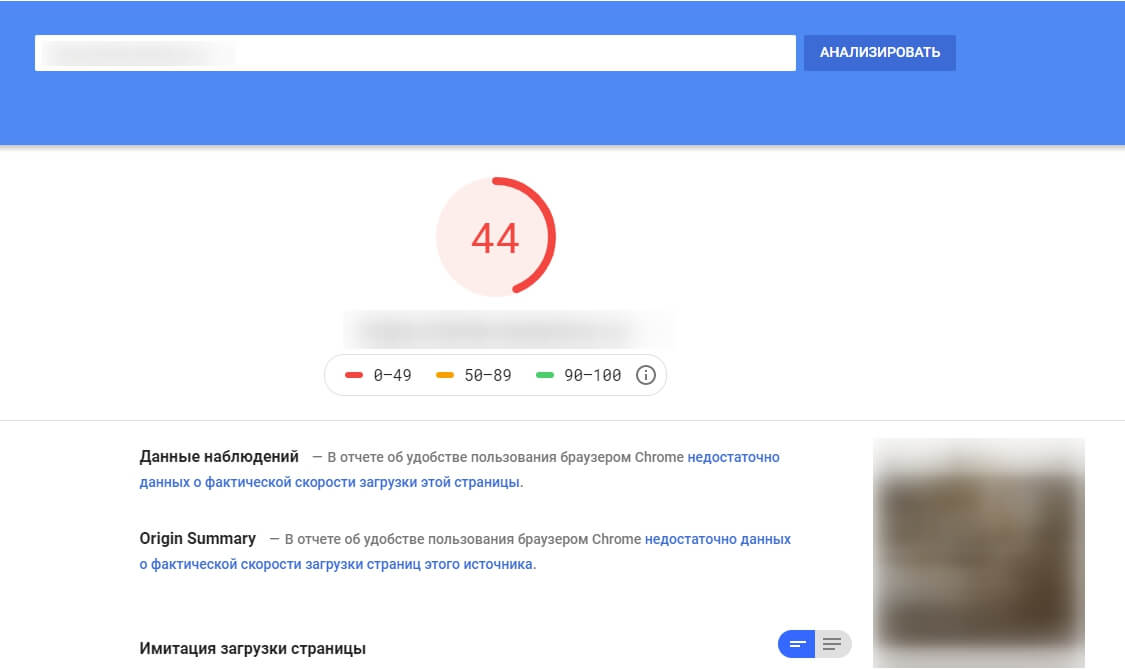
Карточка товара с Яндекс.Картами

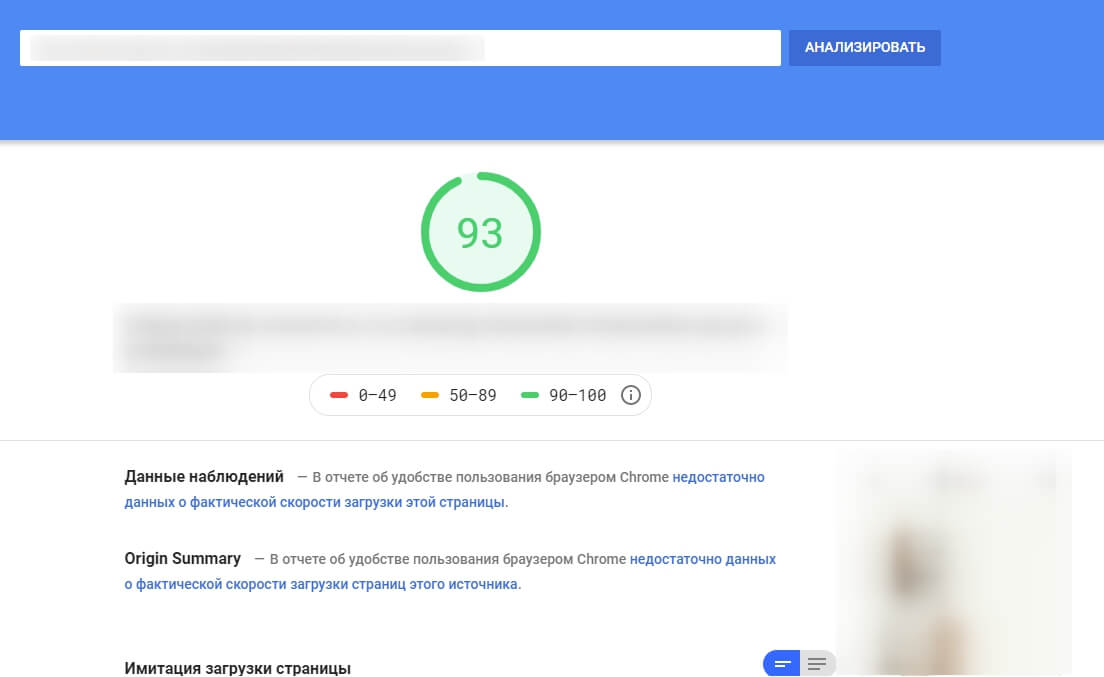
Карточка товара без Яндекс.Карт

Как видно - прирост довольно заметный =) Поэтому, если столкнулись с проблемами при оптимизации интернет-магазина или более простого сайта под Google PageSpeed обращайте внимание на js-скрипты для того, чтобы добиться высоких оценок, но не забывайте, что приемлемые баллы - это желтая зона и их можно добиться на большинстве проектов без особого фанатизма не затрачивая больших ресурсов и не жертвуя функционалом.
ifexijume
afecupu
upufaikad
bglqiowsh
qxkkdjog
Joymmerne
Hello World! https://racetrack.top/go/hezwgobsmq5dinbw?hs=3267d4f2b3130f38b1e839a64ae3bdfc&
🌍 Hello World! https://national-team.top/go/hezwgobsmq5dinbw?hs=3267d4f2b3130f38b1e839a64ae3bdfc 🌍
MKghBYpSo