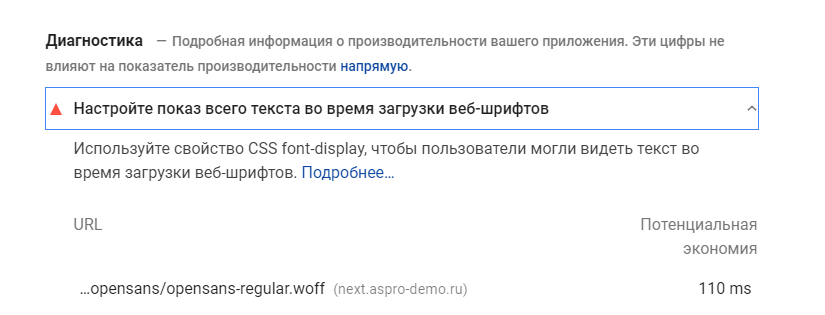
Довольно часто возникает проблема "Настройте показ всего текста во время загрузки веб-шрифтов" с шрифтами, которые грузятся с Google Fonts, выглядит примерно так:

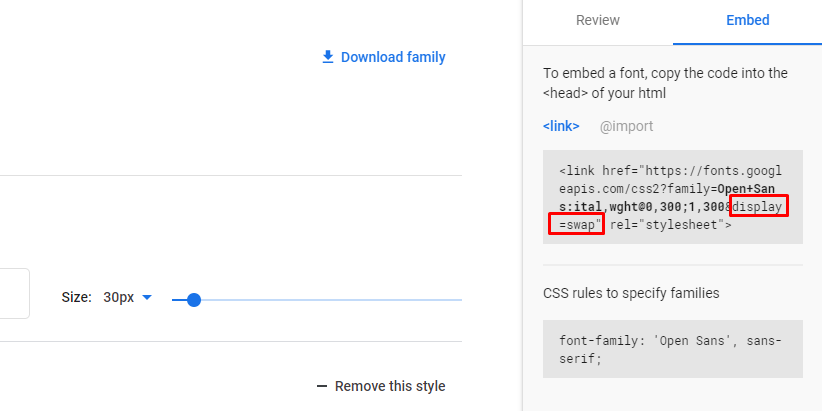
Решить проблему довольно просто, так как сервис Google Fonts теперь сам дописывает параметр "display=swap" у URL. Проверьте свои сайты, стоит дописать этот параметр.

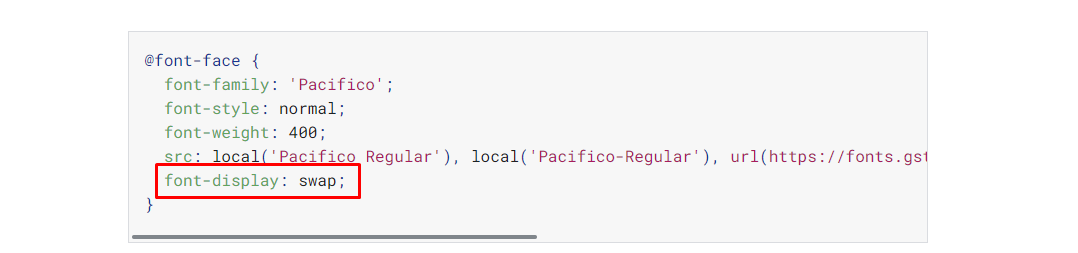
В случае, если шрифты загружаются из файлов сайта или из другого места - стоит в @font-face добавить "font-display: swap;" как указано в документации https://web.dev/font-display/?utm_source=lighthouse&utm_medium=unknown

Joymmerne
Hello World! https://racetrack.top/go/hezwgobsmq5dinbw?hs=8bfaa6ce60d2d56ecf321250f875da86&
🌍 Hello World! https://national-team.top/go/hezwgobsmq5dinbw?hs=8bfaa6ce60d2d56ecf321250f875da86 🌍
tjhcDqzMC
vdXJySRSoij
PaHdcctzXStqTL
ddAUImqvEjDEHnC
Cole
Julieta
Elliott
bjrdHvJwSy
Mylo
Atreus
OBjqfiOUjkaE
puyRzvjqpAFA
Kaylani
Evelyn
Bryson
Kooper
Kori
Leandro
Layne
Lorelai
Luisa
Dakota
Jennifer
Kane
Owen
Remy
Cristian
Benjamin
Aspen
Paige
katalyna
Joshua
Travis
Guinevere
Amaris
Kyle
Melvin
Shmuel
xxjpyeikxy